크로스 플랫폼
전문적인 앱개발자가 아니라면, 취미 혹은 남는 시간으로 앱 개발을 해야 하는데 안드로이드(android)와 ios를 둘다 개발한다는 것은 정말 쉬운 일이 아니다. 게다가 안드로이드 같은 경우는 자바(java)에서 코틀린(kotlin)으로 넘어가고 있고, ios의 경우는 objective-c에서 스위프트(swift)로 넘어가고 있다.
이렇듯 언어의 변화도 1인 앱개발자에게는 정말 힘든 과정이 될 수 있어서, 한곳에서 개발을 하면 각각의 환경으로 빌드를 해주는 툴 들 즉 크로스 플랫폼들이 자주 등장하고 있는데 리액트 네이티브(react native)라는 프레임워크가 가장 알려지며 큰 역할을 많이 하고 있었다.
하지만 최근 들어서 안드로이드에서 리액트 네이티브같은 프레임워크를 만들었는데 그것이 바로 다트(Dart) 언어를 활용하는 플러터 프레임워크(Flutter Framework)이다. 많은 사람들이 플러터를 언어로 생각할 수 있는데 플러터는 다트라는 구글이 만든 언어를 기반으로 하는 프레임워크이다. 즉 플러터를 하려면 다트 언어를 익혀야 된다는 것과 같다.

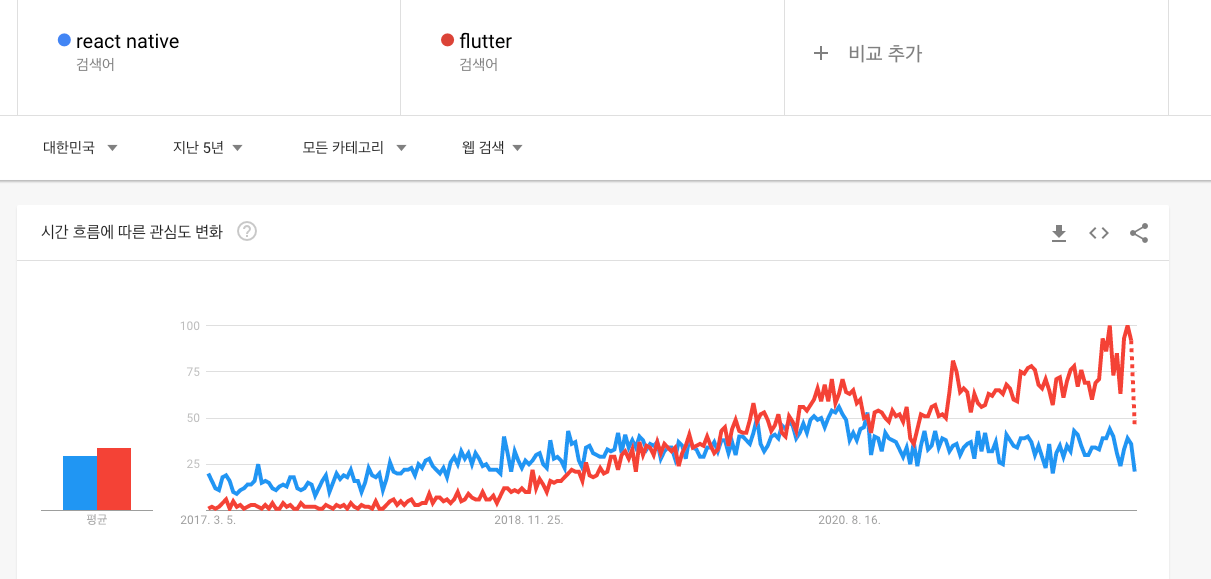
플러터는 등장하자마자 엄청난 퍼포먼스를 보여주며, 리액티브 네이티브를 밀어버렸고 지금은 그 격차를 더욱 벌리고 있다. 위 리액트 네이티브와 플러터의 관심도를 보면 알겠지만 리액트 네이티브는 관심이 정체되거나 약간 내려간다면 플러터는 계속 우상향으로 상승하고 있다. 즉, 플러터가 앞으로 이 시장을 크게 점령할 것이라는 것은 이 트렌드만으로도 알 수 있는 것이다.
플러터를 써야 하는 이유
그럼 우리는 플러터를 왜 써야 하는지 알아봐야 될 것이다.
퍼포먼스
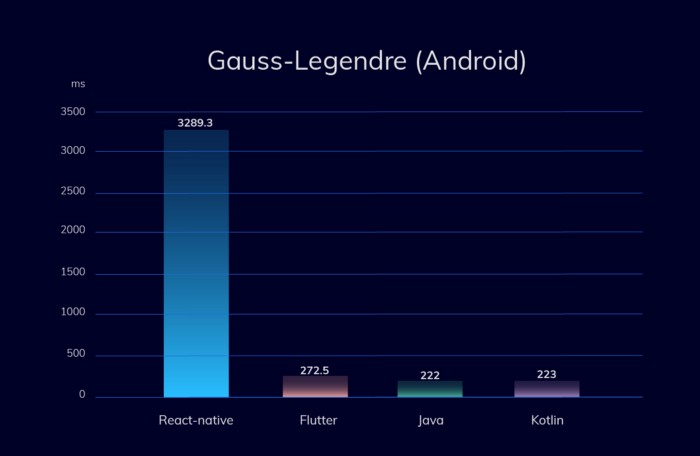
리액트 네이티브를 쓰고 싶어도 각 os의 네이티브 언어를 써야 되는 이유는 무엇일까? 바로 크로스 플랫폼의 퍼포먼스 문제이다. 이미 수많은 블로그와 기사 등에서 네이티브 도구(kotlin, swift 같은)와 크로스 플랫폼간의 속도 비교를 한 후 결론은 늘 아래와 같았다.
속도가 중요한 앱을 만드거면 네이티브 도구를 쓰고, 속도가 중요하지 않는 앱들을 만들거라면 크로스 플랫폼으로 개발을 해라라는 말이 많았다. 왜냐하면 리액트 네이티브 같은 프레임워크는 속도가 중요한 앱에서는 정말 퍼포먼스[1]가 처참했기 때문이다. 그러나 플러터는 크로스 플랫폼 속도의 한계를 넘어서 네이티브와 거의 근접한 퍼포먼스를 보여주고 있다.

물론 전세계의 최고의 업체들이 만드는 앱일 경우 최적화가 매우 중요하기에 네이티브로 만들겠지만 소규모 개발사들은 플러터로 개발하면 충분히 문제 없이 만들 수 있는 수준까지 왔다는 것이다.
향후 구글 공식 툴
현재 구글은 안드로이드에서 퓨시아(fuchsia)라는 os로 전환을 한다는 말이 있다. 지금 당장은 문제가 안되겠지만 그동안 오라클(Oracle)과 자바(Java)로 수많은 싸움을 해서 지쳤고, ios에 비해 한계가 명확했던 os를 바꾸려는 모습이었다. 그리고 그 공식 개발 툴이 바로 플러터이다. 즉 플러터를 배워야 하는 이유는 지금도 배우면 좋은거겠지만, 미래를 위해서라면 더더욱 배우는 것이 좋다는 것이다.

구글이 만든 툴
그리고 구글이 직접 만들었다는 것에 의의가 있다. 그동안 구글이 삽질을 많이 하면서 견적이 안나오면 버리는 경우가 종종 있었지만(이런 일들로 애플과 다르게 사람들이 구글의 말을 잘 안 믿는다) 지금 크로스 플랫폼을 점령하고 있는 모습이나 플러터를 견제하는 업체 특히 애플(apple)의 경우 플러터를 비판하는 모습을 자주 보이는데 이는 곧 위협으로 다가오기 때문이 아닐까 싶다.
디자인 지원
플러터는 안드로이드와 ios의 디자인을 모두 지원한다. 한마디로 각각의 os에 맞춰 최적의 디자인을 구현할 수 있게 되는 것인데 안드로이드는 머터리얼 디자인[2]을 ios는 쿠퍼티노 디자인[3]의 ui 구성 요소를 모두 제공하며 개발을 할 수 있다.
material design

cupertino design

마치며...
플러터는 지금 경력이 상당히 애매한 사람들에게 정말 귀중한 프레임워크가 아닐까 싶다. 우선 다트(Dart)라는 생소한 언어를 익혀야 된다는 점은 수많은 경력자들이 쉽게 진입하지 못하며(자바와 유사한 코틀린마저 힘들어 했으니..) 크로스 플랫폼이라는 양쪽을 아우르는 일을 해야 하기에 선뜩 배우기 쉽지 않다.
하지만 반대로 미래에 플러터로 대동단결하는 시대가 온다면 지금 플러터를 배우는 사람들은 거의 1세대에 가까운 개발자가 될 수 있다. 인공지능 2010년대 중반부터한 경력자들이 상당히 높은 페이를 받는 이유와 블록체인을 5년 이상한 경력자들이 얼마나 소중한 자산인지 알아야 될 것이다.
지금 당장 플러터로 이직을 하기 힘들더라도 1인 앱 개발로 플러터를 해보는 것이 어떨까 싶다. 취미로 앱을 만드는데 아이폰과 안드로이드 둘다 런칭할 수 있는 것 만큼 베스트가 없다. 안드로이드나 아이폰용으로 만들었는데 다른 쪽에서 내가 만든 아이디어를 베껴서 올릴 수도 있으니 말이다.
다음 포스팅
플러터(Flutter) 개발 환경 세팅
플러터는 다른 앱 프로그램과 달리 개발 세팅이 살짝 복잡하다. 기본적으로 DART라는 언어를 사용하기도 하고, 크로스 플랫폼이기 때문에 체크해야 되는 것이 많기 때문이다. flutter sdk 설치 우선
needjarvis.tistory.com
References
[1] https://medium.com/swlh/flutter-vs-native-vs-react-native-examining-performance-31338f081980
Flutter vs Native vs React-Native: Examining performance
Today some of the most popular solutions to build mobile apps are native or cross-platform approaches using React Native or Flutter. While…
medium.com
[2] https://material.io/blog/start-building-with-material-you
Start building with Material You - Material Design
Implement dynamic color and explore some of the latest personalization features of Material Design 3
material.io
[3] https://developer.apple.com/design/
Design - Apple Developer
Find documentation and resources for designing great apps for Apple platforms.
developer.apple.com
'App Dev > Flutter 및 DART' 카테고리의 다른 글
| [Flutter] 다트(Dart)의 변수 및 타입 설명 (0) | 2022.09.12 |
|---|---|
| [Flutter] 플러터 Doctor (0) | 2022.04.03 |
| [Flutter] 윈도우 개발 환경 구성 (0) | 2022.04.02 |
| 플러터(Flutter) 개발 환경 세팅 (0) | 2022.03.12 |