개발자가 접근하기 쉽고, SI가 아니라 솔루션 업체나 회사 전산실이나 IT부서 같은 곳에 근무하게 된다면 별도의 디자이너가 붙지 않고 부트스트랩(bootstrap) 등을 이용해서 직접 디자인을 선택하고 만들어야 되는 경우가 많다.
예를 들어 소수가 사용하는 관리기의 경우 웹디자이너가 붙으면 공수(Man Month, M/M)가 많이 들 뿐만 아니라 이미 부트스트랩으로 만들어진 디자인들이 훌륭해서 디자이너가 붙는다고 해서 심미적이나 기능적으로 뛰어나다 장담할 수 없기 때문이다. 현재는 관리기 뿐만 아니라 서비스를 하는 페이지에도 부트스트랩을 받아서 커스터마이징을 하는 경우도 상당히 많은데 이미 웹개발과 부트스트랩 프로젝트는 떼려야 뗄 수 없는 프로젝트가 되어 버렸다.

부트스트랩(Bootstrap)
부트스트랩에 대해서 잠시 설명하자면 스프링과 같이 백엔드 프레임워크(Back-end Framework)는 많이 발전되어 있는 상태였지만 프론트엔드(Front-end) 프레임워크는 잘 발전되지 못하였었다.
트위터에서 시작한 이 프론트엔드 프레임워크는 부트스크랩으로 개발 방법은 통일시키면서 수많은 개발자, 퍼블리셔, 웹디자이너들의 고민을 해결한 대규모 오픈소스 프로젝트(현재 v5까지 만들어졌다)이다. 프론트 개발자들은 잘만든 템플릿 소스를 외부에 공개하여 다른 이들이 사용하고 기능들을 추가하여 계속 공유해 나가기도 하고, 부트스트랩을 잘 만든 창작자들은 유료 버전과 무료 버전을 만들어 무료 버전에서 만족하지 못한 사용자에게 더욱 강력한 여러 기능들의 디자인과 기능들이 첨부된 유료 템플릿 버전을 팔아서 수익을 내는 사람들도 있다.

기본적으로 유료버전도 싸지만, 무료버전으로 작동하는데에도 큰 지장이 없기 때문에 무료 버전에서 커스터마이징 하는 방식이 많이 이용되곤 한다.
부트스트랩은 사용방법이 동일하기 때문에 부트스트랩으로 만들어진 디자인을 받은 후 디자인을 내가 쉽게 핸들링 할 수 있는 장점과 전문적인 디자이너(대부분 퍼블리셔와 디자이너가 작업한 템플릿)가 붙어서 작업이 된 템플릿이기 때문에 고급 퀄리티의 페이지가 많다.
부트스트랩 선택
부트 스트랩을 이해하기 위해서는 가장 많은 기능이 제공되고 많이 사용된 것을 선택하는 것이 좋다. 수많은 부트스트랩 사이트가 있지만 가장 기본적인 bootstrap admin 버전을 받아서 진행한다.

부트스트랩의 관리자 페이지로 대표되는 것은 SB Admin이며, SB Admin 2 무료 버전을 받고 진행한다. 위 사이트는 아래의 링크로 들어가면 된다.
Free Bootstrap Themes, Templates, Snippets, and Guides
Start Bootstrap develops free to download, open source Bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap.
startbootstrap.com
위 사이트에 있는 부트스트랩 소스는 아래의 파일에 올렸으니 아래의 파일 받아서 실행해도 된다.
부트스트랩 디자인 확인
부트스트랩을 받았다면, 우선 압축을 해제하고 페이지를 확인해보도록 한다.

압축을 풀었으면 위와 같이 index 페이지를 열어서 SB Admin 2의 구조를 파악해본다.

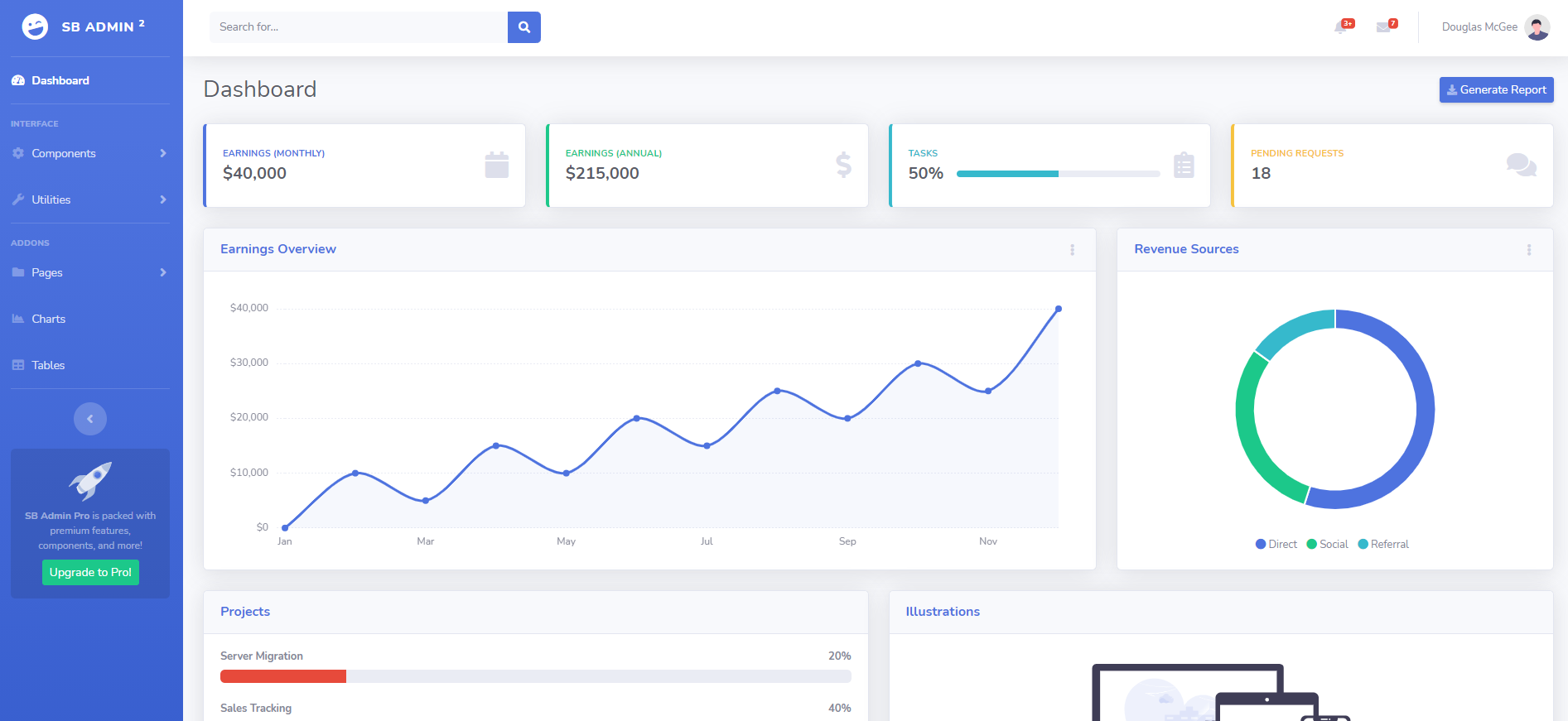
index 페이지를 열면 기본적으로 대시보드 페이지 화면이 뜨며, 좌측 메뉴를 클릭하며 SB Admin이 제공하는 범위를 확인한다.
스프링부트(Springboot) 프로젝트 생성
부트스트랩을 확인했으면 이제 스프링부트로 새로운 프로젝트를 생성하고 부트스트랩을 붙이는 작업을 진행해본다.

java version, type 등등 스프링부트를 설정한 후 Next를 눌러 디펜던시를 설정한다

Spring Web만 디펜던시로 추가 한후 Finish를 선택하여 프로젝트를 세팅한다.
스프링부트 세팅
Gradle 세팅
build.gradle 파일을 열고, 아래와 같이 의존성(dependency)인 implementation 2개를 추가한다.
implementation 'javax.servlet:jstl'
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
설정을 추가하였으면, Gradle -> Refresh Gradle Project로 프로젝트에 의존성을 동기화 시킨다.

Refresh Gradle Project를 하게 되면 아래처럼 빌드 작업을 진행한다.
Working Directory: E:\Project\post\bootstrap
Gradle user home: C:\Users\Steele\.gradle
Gradle Distribution: Gradle wrapper from target build
Gradle Version: 7.0.2
Java Home: E:\IDE\sts-4.10.0.RELEASE\plugins\org.eclipse.justj.openjdk.hotspot.jre.full.win32.x86_64_15.0.2.v20210201-0955\jre
JVM Arguments: None
Program Arguments: None
Build Scans Enabled: false
Offline Mode Enabled: false
> Task :cleanEclipseWtpComponent
> Task :cleanEclipseWtpFacet
> Task :cleanEclipseWtp UP-TO-DATE
> Task :eclipseWtpComponent
> Task :eclipseWtpFacet
> Task :eclipseWtp
BUILD SUCCESSFUL in 442ms
5 actionable tasks: 4 executed, 1 up-to-date
application.properties
그레이들(Gradle)을 동기화하였다면, applicaton.properties 파일을 열어서 아래와 같이 view 설정을 추가한다.
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
위와 같이 설정을 하게 되면, Spring Controller Java에서 페이지를 호출 할 때 디렉토리와 .jsp를 앞뒤로 붙일 수 있어서 페이지를 호출하기 용이하다.
Bootstrap 파일 옮기기
스프링부트를 모두 설정하였으면 이제 부트스트랩의 파일들을 적절한 위치에 옮기는 작업을 진행한다.
Controller 파일
package com.tistory.needjarvis;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class BootstrapController {
@RequestMapping("/dashboard")
public String dashboard() {
return "index";
}
}
Controller 파일명을 적절히 선택한 후, RequestMapping 메소드를 만들어서 return을 index로 하고 return parameter를 String으로 설정한다. String으로 설정하게 되면 페이지로 인식하여 페이지를 호출하게 된다.
정적(Static) 파일 옮기기
정적 파일은 Javascript, Image 등과 같이 값에 따라 변경이 되는 리소스가 아닌 것들을 말한다. 부트스트랩의 폴더안에 있던 css, image, js 등과 같이 있던 폴더들을 모두 정적 폴더에 옮긴다

JSP 페이지 생성
정적 폴더를 모두 옮겼으면 이번에는 JSP 페이지를 옮겨야 하는데 모두 다 옮길 필요 없이 index.html 파일만 옮긴다. 파일을 옮긴 후, html 파일의 확장자를 jsp로 변경한다.
JSP 파일은 다음과 같이 폴더가 없을 경우 직접 생성하여 옮기면 된다.

main 폴더 밑에 webapp과 WEB-INF, views 폴더를 생성하고 거기에 index.html을 옮긴 후 확장자를 jsp로 변경한다.
프로젝트 구동
모든 작업이 완료되었으면, 톰캣을 구동하여 페이지를 확인한다.
localhost:8080/dashboard브라우저에 위 경로를 입력하게 되면 아래처럼 SB Admin 대시보드가 화면에 나오는 것을 확인할 수 있다. 대시보드가 세팅되었다면 앞으로 페이지 개발을 진행하면 된다. 참고로 개발을 할 때 우선 기능별로 페이지를 쪼개고 작업을 하는 것이 유리하다.

필자의 경우 좌측의 메뉴, 상단의 기능바, 그리고 본문, 하단의 푸터(footer) 등으로 분리한 후, 좌측의 메뉴마다 jsp 페이지를 만드는 것을 선호하는데 웹개발에 정답이 없기 때문에 자신이 선호하는 방식으로 개발을 하면 될 것이다.
연관포스팅
'프로그램언어 > 스프링(Spring)' 카테고리의 다른 글
| [Spring boot] 스프링부트, Mybatis 세팅 및 샘플 예시 (1) | 2022.06.24 |
|---|---|
| [Spring boot] 스프링부트 jdbcTemplate 세팅 및 예제 (0) | 2022.04.28 |
| [Spring] 스프링에서 Scheduler 사용하기 (0) | 2021.02.03 |
| [Spring] WAS 환경별 @Value 변경 방법 (0) | 2020.10.23 |
| [Spring] @value(value annotation) 사용 방법 (0) | 2020.10.23 |